夏季休暇はどっぷりとAI画像生成、動画生成です。
先日から気になってたFLUX.1をローカル環境で使えるようにしてみました。
設定にあたってはASCII x AIさんの「画像生成AI「Stable Diffusion」の代替に? 話題の「FLUX.1」を試した」という記事を参考にさせていただきました。(とても分かりやすかったです)
画像生成AI「Stable Diffusion」の代替に? 話題の「FLUX.1」を試した
https://ascii.jp/elem/000/004/214/4214157/
Hugging Faceからダウンロードしたファイルの設置場所は下記。
| flux1-dev.sft | StabilityMatrix\Data\Packages\ComfyUI\models\unet |
| ae.sft | StabilityMatrix\Data\Packages\ComfyUI\models\vae |
| clip_l.safetensors t5xxl_fp16.safetensors t5xxl_fp8_e4m3fn.safetensors | StabilityMatrix\Data\Packages\ComfyUI\models\clip |
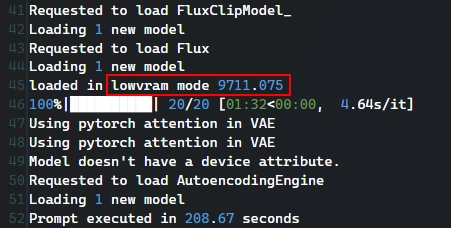
参照した記事のライターさんと同じく、私の環境もRTX4070/12GBとスペック的にはに心もとないものでしたが、「lowvram mode」低VRAM モードが動くとのことで挙動見てみましたが確かに効いてました。
何気にありがたいですね、こういう機能はw

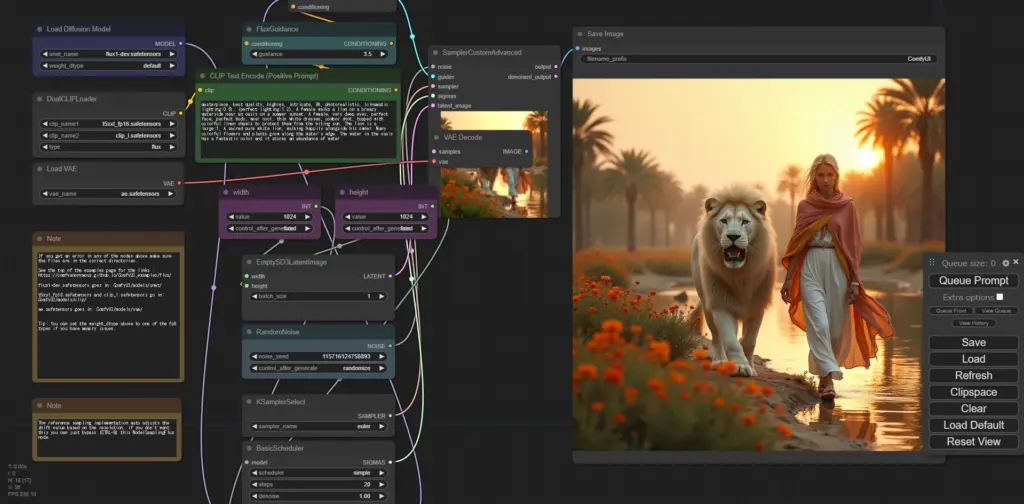
ローカルで使った感じは

多少の重さというか生成時間などは気になりましたが、そもそものんびり趣味でやってるのでストレスを感じるとかはないです。(各々の環境によりけりですが)
それよりも描写精度がこれまでのツールよりも高まっている恩恵のほうがはるかに高いと思います。
まだ発表間もないので、今後どのように展開されていくのか期待しています。

Prompt
masterpiece, best quality, highres, intricate, 8K, photorealistic, (cinematic lighting:0.6), (perfect lighting:1.2), A female walks a lion on a breezy waterside near an oasis on a summer sunset. A female, very deep eyes, perfect face, perfect body, wear cool, thin white dresses, cowboy shot, topped with colorful linen shawls to protect them from the biting sun. The lion is a large:1, A sacred pure white lion, walking happily alongside his owner. Many colorful flowers and plants grow along the water's edge. The water in the oasis has a fantastic color and it stores an abundance of water.Generate variation